Images, diagrams, formulae and equations are some of the most necessary elements of science, which help learners visualize the abstract concepts they are learning about and form concrete impressions of them.
However, this aspect is often missing for learners with visual or cognitive impairments. Decades ago, learners might have had a friend or aid describe visual elements to them or, if they were lucky, had access to a library of 3D models or raised images. However, disabled learners would most often miss out on the information contained in images.
Fortunately, with the advent of online learning, learners with visual or cognitive issues are better supported by solutions that can make images accessible to them: alt text or alternative text.
What is alternative text (alt text)?
As the name suggests, alt text provides an alternative, text equivalents of images. Alt text originated within HTML code, used to describe the function of an image on a page. This was usually a brief description that would be read out when the page was scanned by a screen reader. In recent years, people realized that this function could be used to benefit learners with visual impairments, by including detailed descriptions of these images in the alt text.These descriptions are accessible to them through screen readers.
Writing these descriptions to be easily understandable, though, is not a simple task. While descriptions for subjects in the humanities can be simpler to write, images in Science, Technology, Engineering, and Maths subjects tend to be technical, complex, and essential to understanding a concept or topic.

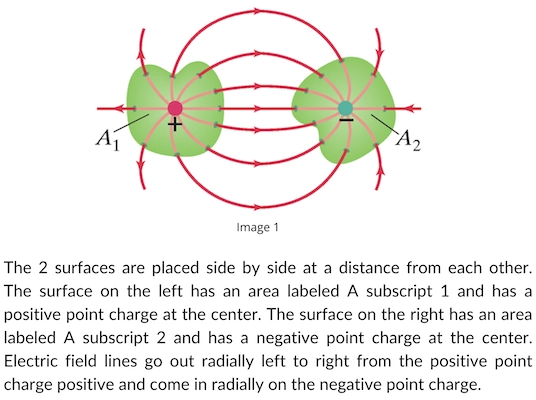
Example of a Physics image with alternative text authored.
Best practices for writing STEM alt text descriptions
Here are a few best practices for writing useful, clear alt text descriptions for STEM images:
- Keep descriptions clear and concise: Use short sentences and words and eliminate unnecessary words. Keep the description as short as possible while retaining all relevant information.
- Structure the descriptions in an appropriate sequence: While most images may be best described left to right, others need a top to bottom approach, or from the outside in. For each image, structure the description so that listeners can gradually build up the concept in their minds. Describing different aspects of the image at random or in no particular order will confuse listeners. It’s recommended that descriptions move from general to specific.
- Begin with a summary of the image topic: Often, the caption of the image (which is read out with the image) will perform the function of telling listeners what the image is about. If not, include a summary of the image topic.
- Keep the context in mind: The same image may need to be described differently based on context—the learner’s goal, their knowledge level, context of the image within the topic, and the information contained in the image. For instance, a biology textbook may use the image of a flower to illustrate its species, genus, or characteristics, while an art book may use the same image to talk about the effects of line, color, light, and shade. The same image will have a different description in each case. Or the same image might be used in a book for sixth-graders and in a book for college students, but the way the image is described would be different in each case.
- Use appropriate grammar and vocabulary: Use active voice where possible. Use the terms and vocabulary used in the surrounding text or the rest of the book. Use short and simple words where possible.

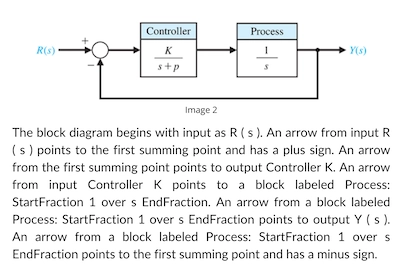
Example of an Engineering image with AI-generated alternative text.
Automating alternative text (alt text) authoring
Writing alt text is possible for a few images, but what if you have multiple textbooks containing thousands of images for a single course, or even hundreds of thousands of images for multiple courses? This would involve many specialized authors, and experts spending a significant amount of time writing descriptions. This would mean varying writing styles, consistency, and quality not to mention the effort and costs involved in the process.
Artificial Intelligence (AI)-generated alternative text offers a solution. An advanced and sophisticated solution, Invicta developed by Continual Engine has been trained on thousands of images to generate accurate, and consistent alt text descriptions for images in every STEM field.

Example of a Math image with machine-generated alternative text.
This enables subject-matter experts to vet the descriptions, and provide feedback that help refine the algorithms used by the tool. This results in improving the quality and resulting in a final product that is clear, concise, and relevant to the learner. All this in a fraction of the time and cost that it would take to achieve this manually. This allows institutions to meet the required digital accessibility standards quickly and cost-effectively and gives all learners access to the same information at the same time.
Write to us at contact@continualengine.com to know more about our automated alternative text authoring services.
Get High-Quality Alt Text & Image Accessibility
Experience unmatched accuracy with InvictaTM, the world’s leading generative AI solution for image alt text.
